html中offsetTop、clientTop、scrollTop、screenTop各属性介绍
1.offsetXXXX
offsetHeight:获取对象相对于版面或由父坐标 offsetParent 属性指定的父坐标的高度
offsetLeft:获取对象相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置
offsetTop:获取对象相对于版面或由 offsetTop 属性指定的父坐标的计算顶端位置
event.offsetX 相对容器的水平坐标
event.offsetY 相对容器的垂直坐标
题目:offsetTop 与 style.top 的差别
筹办常识:offsetTop、offsetLeft、offsetWidth、offsetHeight
我们知道 offsetTop 可以获得 HTML 元素间隔上方或外层元素的地位,style.top 也是可以的,二者的差别是:
一、offsetTop 返回的是数字,而 style.top 返回的是字符串,除了数字外还带有单位:px。
二、offsetTop 只读,而 style.top 可读写。
三、若是没有给 HTML 元素指定过 top 样式,则 style.top 返回的是空字符串。
offsetLeft 与 style.left、offsetWidth 与 style.width、offsetHeight 与 style.height 也是同样事理。
2.clientXXXX(内容可视区域的宽高)
网页可见区域宽: document.body.clientWidth;
网页可见区域高: document.body.clientHeight;
clientWidth = width + padding
offsetWidth = width + padding + border
event.clientX 相对文档的水平座标
event.clientY 相对文档的垂直座标
clientHeight 就是透过浏览器看内容的这个区域高度。
NS、 FF 认为 offsetHeight 和 scrollHeight 都是网页内容高度,只不过当网页内容高度小于便是 clientHeight 时,scrollHeight 的值是 clientHeight,而 offsetHeight 可以小于 clientHeight。
IE、Opera 认为 offsetHeight 是可视区域 clientHeight 迁移转变条加边框。scrollHeight 则是网页内容实际高度。
同理
clientWidth、offsetWidth 和 scrollWidth 的申明与上方雷同,只是把高度换成宽度即可。
3.scrollXXXX
网页正文全文宽: document.body.scrollWidth;
网页正文全文高: document.body.scrollHeight;
//相对于网页卷去的
网页被卷去的高: document.body.scrollTop;
网页被卷去的左: document.body.scrollLeft;
//相对于对象
scrollTop:设置或获取位于对象顶端被卷去的距离
scrollLeft:设置或获取位于对象左边被卷去的距离

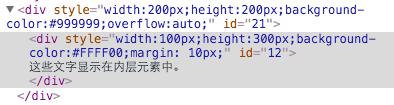
document.getElementById('12').scrollTop;
0
document.getElementById('12').scrollTop;
0
document.getElementById('21').scrollTop;
120
document.getElementById('21').scrollTop;
0
document.getElementById('21').scrollTop;
83
offsetHeight是自身元素的高度
scrollHeight是 自身元素的高度+隐藏元素的高度(可以理解成内层元素的offsetHeight值)。
scrollWidth:获取对象的滚动宽度
scrollHeight: 获取对象的滚动高度
实际document.getElementById('21').style.height
"200px"
document.getElementById('21').scrollHeight;
300
document.getElementById('12').scrollHeight;
300
4.screen
网页正文部分离屏幕上的距离: window.screenTop;
网页正文部分离屏幕左的距离: window.screenLeft;
屏幕分辨率的高: window.screen.height;
屏幕分辨率的宽: window.screen.width;
屏幕可用工作区高度: window.screen.availHeight;
屏幕可用工作区宽度: window.screen.availWidth;