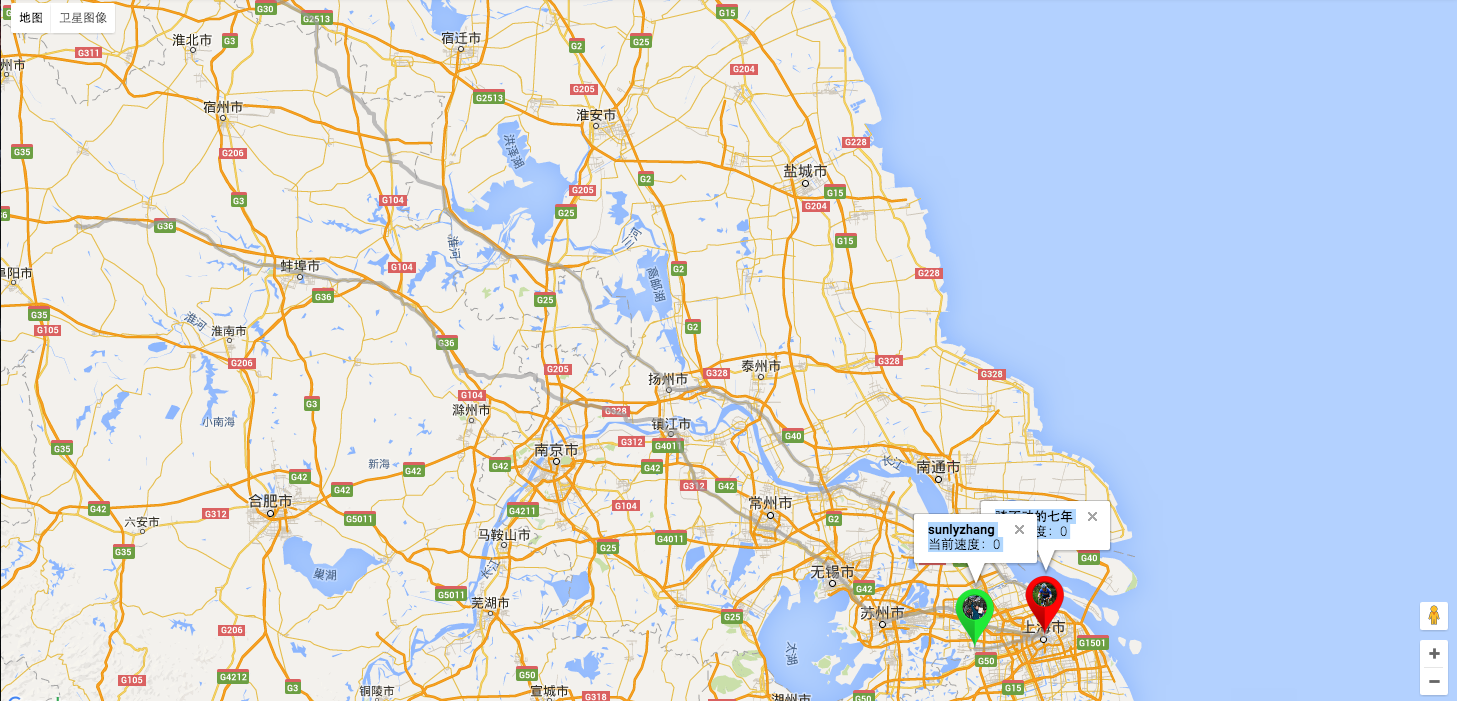
骑行在线直播当前用户名及当前速度

url(r'^chunqi/', 'web.views.chunqi', name='chunqi'),
views.py
def chunqi(request):
return render(request, 'pages/chunqi-live.html', {"datas": datas})
chunqi-live.html
<body>
<div id="mapcanvas"></div>
<script>
var latestLoc = [];
var lastes;
</script>
<script src="http://ditu.google.cn/maps/api/js?sensor=false&language=zh"></script>
<script src="http://7xlcqz.com2.z0.glb.qiniucdn.com/json-lushupoints.js"></script>
<script src="/static/dist/js/chunqi-live.js"></script>
<script>
// 获取跨域json数据
// var _dataA, _dataB, _dataC, _dataD;
var _dataB, _dataD;
// function ca(jsondata){
// _dataA = jsondata;
// }
function cb(jsondata){
_dataB = jsondata;
}
// function cc(jsondata){
// _dataC = jsondata;
// }
function cd(jsondata){
_dataD = jsondata;
}
</script>
<!--script src="http://www.imxingzhe.com/api/v2/get_live_route?user_id=KtoWmJmYadm&callback=ca"></script-->
<script src="http://www.imxingzhe.com/api/v2/get_live_route?user_id=utmXudo5adm&callback=cb"></script>
<!--script src="http://www.imxingzhe.com/api/v2/get_live_route?user_id=uJm1ydoXadm&callback=cc"></script-->
<script src="http://www.imxingzhe.com/api/v2/get_live_route?user_id=uto5mtn2adm&callback=cd"></script>
</body>
cb([
-{
lat: 30.1186,
lng: 100.0667,
speed: 5.47
},
- {
lat: 30.1227,
lng: 100.0675,
speed: 3.06
},
- {
lat: 30.1272,
lng: 100.0616,
speed: 3.04
},
- {
lat: 30.1341,
lng: 100.0635,
speed: 3.07
}
])
var l_446640=[{lat:22.667936,lng:113.925178},{lat:22.670136,lng:113.925659},{lat:22.670916,lng:113.925839},{lat:22.673886,lng:113.926428},{lat:22.683325,lng:113.926929}],l_446258=[]
chunqi-live.js
// 资料
var memberDATA = [{
'uid': 'KtoWmJmYadm',
'username': '思客',
'stroke_color': '#028CDF',
'avatar': 'http://cdn.bi-ci.com/img/chunqi/avatar-a.png'
}, {
'uid': 'utmXudo5adm',
'username': 'sunlyzhang',
'stroke_color': '#22EC38',
'avatar': 'http://cdn.bi-ci.com/img/chunqi/avatar-b.png'
}, {
'uid': 'uJm1ydoXadm',
'username': 'wind4237',
'stroke_color': '#A366FF',
'avatar': 'http://cdn.bi-ci.com/img/chunqi/avatar-c.png'
}, {
'uid': 'uto5mtn2adm',
'username': '骑不动的七年',
'stroke_color': '#FF0706',
'avatar': 'http://cdn.bi-ci.com/img/chunqi/avatar-d.png'
}];
// 地图样式
var styleArray = [{
featureType: "poi.business",
elementType: "labels",
stylers: [{
visibility: "off"
}]
}];
// 初始化地图
var map = new google.maps.Map(document.getElementById('mapcanvas'), {
zoom: 5,
center: new google.maps.LatLng('32.742', '113.523'), // 地图初始化中心位置坐标
styles: styleArray
});
// 初始化路书
var flightPathL446258 = new google.maps.Polyline({
path: l_446258,
geodesic: true,
strokeColor: '#999999',
strokeOpacity: 0.6,
strokeWeight: 4
});
var flightPathL446640 = new google.maps.Polyline({
path: l_446640,
geodesic: true,
strokeColor: '#999999',
strokeOpacity: 0.6,
strokeWeight: 4
});
flightPathL446258.setMap(map);
flightPathL446640.setMap(map);
// marker 图片(头像)
var markerimgB = new google.maps.MarkerImage(memberDATA[1].avatar, null, null, null, new google.maps.Size(40, 61));
var markerimgD = new google.maps.MarkerImage(memberDATA[3].avatar, null, null, null, new google.maps.Size(40, 61));
// 最新位置坐标
var latestLocB = new google.maps.LatLng(latestLoc[1]['lat'], latestLoc[1]['lng']),
latestLocD = new google.maps.LatLng(latestLoc[3]['lat'], latestLoc[3]['lng']);
// 绘制Marker
var beachMarkerB = new google.maps.Marker({
position: latestLocB,
animation: google.maps.Animation.DROP,
map: map,
title: memberDATA[1].username,
icon: markerimgB
});
var beachMarkerD = new google.maps.Marker({
position: latestLocD,
animation: google.maps.Animation.DROP,
map: map,
title: memberDATA[3].username,
icon: markerimgD
});
var contentStringB = '<p><strong>' + memberDATA[1].username + '</strong><br>当前速度:' + latestLoc[1].speed + '</p>';
var contentStringD = '<p><strong>' + memberDATA[3].username + '</strong><br>当前速度:' + latestLoc[3].speed + '</p>';
var infowindowB = new google.maps.InfoWindow({
content: '<p><strong>' + memberDATA[1].username + '</strong><br>当前速度:' + latestLoc[1].speed + '</p>'
});
var infowindowD = new google.maps.InfoWindow({
content: '<p><strong>' + memberDATA[3].username + '</strong><br>当前速度:' + latestLoc[3].speed + '</p>'
});
google.maps.event.addListener(beachMarkerB, 'click', function() {
infowindowB.open(beachMarkerB.get('map'), beachMarkerB);
});
google.maps.event.addListener(beachMarkerD, 'click', function() {
infowindowD.open(beachMarkerD.get('map'), beachMarkerD);
});