5-2-1.svg理解与运用
引言
(一)据我所知,新浪,手机淘宝(部分板)仅仅是使用了icon-font。只有饿了么将SVG图标应用在页面中。既然有这
么多的好处,为什么这些大公司没有将SVG应用在移动端?
1.svg 为什么没有替代 iconfont?
a.PC 端 svg 有兼容性问题,因此 PC 端还是用 iconfont 比较靠谱。那么,与其为移动端多弄一套 svg 方案,
为什么不直接公用同一套 iconfont 库?成本问题。
b.知道 svg sprite 的人不多,而 iconfont 俨然成为前端面试必考题了。
c.抛开兼容,再就是svg的局限性:单色或线性渐变(从左向右笔直进行渐变),径向渐变(从内到外进行圆形渐变)都
没问题、但是不规则的渐变、就实现不了了。
d.svg比图片麻烦、设计稿如果不优化节点、直接导出、代码量那个惊人,然而ai导出的svg代码、节点优化后,也
不能直接用、还得小改、总体来说svg比图片好耗费功力太多
2.svg优势
a.SVG图标如果载入不了最多不显示出来罢了,这比icon font载入不了会显示乱码字体好多了。
b.svg是个不错的东西、尤其是在做响应式和移动端上。移动端APP在安卓5.0+平台上可以使用 SVG(XML)。不过
问题可能只是web。
c.svg,速度快,因为请求的svg图片小,一般都是B大小、手机2g打开都是舜开。
3.为什么使用SVG?
文件非常小
能够无损失的缩放尺寸
在Retina显示屏上效果超棒
能够控制图片样式设计,例如互动和过滤filter
浏览器支持
IE8及其更低版本不支持
Android 2.3及其更低版本不支持
其它浏览器都支持
一般浏览器不兼容现象就是图片不出现,比如我在做赛事直播的时候出现了,用的对应尺寸的png格式替代了。
SVG 做的图标在IE9+的浏览器渲染效果相当的差,所以在IE下我们我们不使用SVG ICON,我们可以将SVG
转成一倍的png图片来进行替代。
SVG高级运用
第一种Inline SVG
<svg width="74" height="74" viewBox="0 0 74 74">
<path fill="#444444" d="M25.42 27.737v-11.555c0-6.382 5.174-11.555 11.555-11.555s11.555 5.174 11.555 11.555v11.555h4.622v-11.555c0-8.935-7.243-16.178-16.178-16.178s-16.178 7.243-16.178 16.178v11.555h4.622z"></path>
</svg>
这种方法就是直接把SVG标签写入到HTML中去,直接通过修改fill和stroke属性来控制填充颜色和边框颜色,但
是缺点就是维护性不好,如果一个页面Icon特别多,可能要写好几十个SVG在页面,复用性差,后期扩展性也不佳。
第二种Img/Object 标签
<img src="svg/16-16.svg" alt="" />
这种方法直接将SVG ICON保存成一个一个单独文件,通过img或object标签引用,他的缺点就是请求数增加,每
个图标都去独自加载,对服务器负载和页面高速加载不好。
第三种Background And Data URIs
.icon {
backgound-image: url(test.svg)
}
还有如果单独使用background引用SVG也会和第一种方案一样造成请求数增加,所以有不少人通过使用base64
编码来减少HTTP请求:
.icon{
background: url(data:text/svg+xml;base64,)
}
不过不太建议使用base64 编码,无论性能和维护方面都不是特别好,记得看过一个测试base64性能的文章,
base64在移动端渲染时间比正常使用url的渲染时间要慢6倍。
扩展:
base64编码图片文件节省http请求!!!!说到这里,不得不提的是CssSprites技术,后者
也是为了减少http请求,而将页面中许多细小的图片合并为一张大图。
1.当页面中的图片满足以下要求,base64就能大显生手:a.有一个是我们经常会遇到的,就是
页面的背景图background-image。在很多地方,我们会制作一个很小的图片大概是几px *
几px,然后平铺它页面当背景图。因为是背景图的缘故,所以无法将它放入雪碧图,而它却存
在网站的很多页面,这种图片往往只有几十字节,却需要一个http请求,十分不值得。
2.简单陈述一下我对何时这使用这两种优化方法的看法。
a.使用CssSprites合并为一张大图:(但注意Sprites同时修改css和图片某些时候可能造成
负担)
b.使用base64直接把图片编码成字符串写入CSS文件:
//在css里的写法
background:url(data:image/gif;base64,R0lGODlhHAAmAKIHAKqqqsv
//在html代码img标签里的写法
<img src="data:image/gif;base64,R0lGODlhHAAmAKIHAKqqqsvLy0hIAAAADs=" />
无额外请求
可以被gzip
将图片转化为base64编码有许多工具,例如本文中我所使用的
http://www.pjhome.net/web/html5/encodeDataUrl.htm
第四种SVG Sprites
SVG Sprites技术:http://www.kuqin.com/shuoit/20140712/341167.html
目前市面上有很多提供ICON FONT制作的网站,例如:icomoon 提供svg,SVG Sprites它的使用方法其
实就跟Png sprites是一样的,把多个SVG ICON合并到一个SVG文件里面去,然后通过
background-position进行定位,这种方法可以解决请求数增多的问题。
.icon {
width: 16px;
height: 16px;
display: inline-block;
background-repeat: no-repeat;
background-image: url(sprite.svg);
background-position: 0 0;
}
当然如果你不喜欢用icommon也可以用自动化工具生成SVG Sprite例如用:gulp-svgstore、
grunt-iconizr、gulp-svg-sprites
第五种SVG Defs/Symbols
其实就是在SVG Sprites上面更进一步的使用了,SVG Sprites是需要我们去通过坐标获取对应位置图标的,
但是SVG Defs/Symbols就更简单了,直接通过给每个SVG ICON定义ID,直接调用对应ID即可:
<svg xmlns="http://www.w3.org/2000/svg">
<symbol id="icon1" viewBox="0 0 32 32">
<path fill="#444444" d="M3 3h1v12h-1v-12z"></path>
</symbol>
<symbol id="icon2" viewBox="0 0 32 32">
<path fill="#444444" d="M3 14h10v1h-10v-1z"></path>
</symbol>
</svg>
将上面代码保存为SVG文件后,在HTML我们通过下面的方式可以直接调用:
<svg>
<use xlink:href="/svg/symbol.svg#icon1"></use>
</svg>
<svg>
<use xlink:href="/svg/symbol.svg#icon2"></use>
</svg>
新的方案:Svg Sprites +Png Sprites + Image-Set
由于我们知道SVG在IE下的兼容性并不好,所以在高清ICON的适配在第四种方案的基础上进行优化,首先用
7667-6----icommon进行下面的步骤操作:
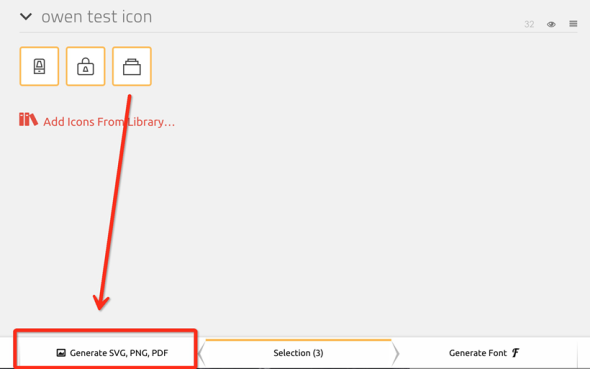
第一步将用AI模板做好的图标转换成SVG文件后导入到icommon中:

第二步:

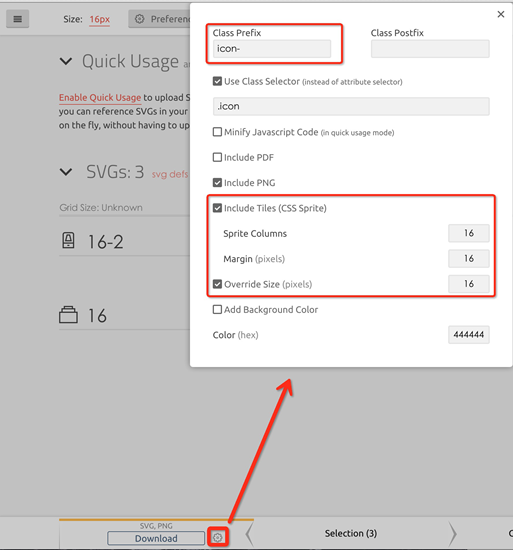
第三步,设置导出文件前的类名,图标间距,颜色等等一系列参数,然后下载压缩包

第四步,只获取我们所需要的文件夹的内容:

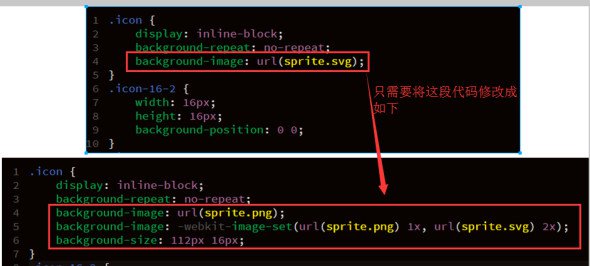
第五步,对icomoon生成的样式sprite.css进行微调整让其适配所有PC浏览器和Retina下的浏览器:

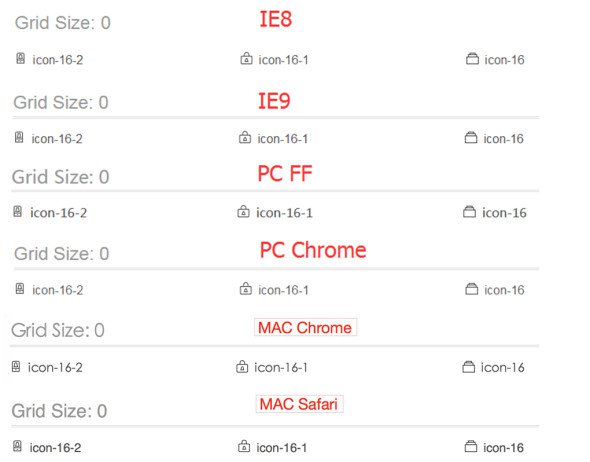
最后的效果:

CSS4 Image-Set
这里应该有人会觉得也可以使用Media Queries来进行判断处理在Retinal来加载SVG Sprites,但其实
Image-set它和Media Queries有些许,它不需要告诉浏览器使用什么图像,而是直接提供了图像让浏览器
自己去选择加载合适的图片。兼容性方面在Safari6.1开始和Chrome21就开始支持这个属性了。